| Zobrazit předchozí téma :: Zobrazit následující téma |
| Autor |
Zpráva |
dzejkob
Založen: 17. 08. 2013
Příspěvky: 127
|
 Zaslal: 20. květen 2018, 19:26:59 Předmět: Alien invasion tower defense Zaslal: 20. květen 2018, 19:26:59 Předmět: Alien invasion tower defense |
 |
|
Po dlouhé době zakládám alespoň motivační téma. Jedná se o zcela spotřební hru, kde inovace jsou celkem malé - tower defense. Hra bude zcela zdarma a ideálně rozseta ve všemožných free web games portálech, kde to půjde. Monetizační záměr je maximálně v umístění reklam.
Oč se jedná trochu podrobněji - pro začátek je důležitý epický příběh:
http://v.dzejkobgames.eu/the_story.png
Po kterém bude hráč takřka bezprostředně vrhnut do víru kosení alienů a jiných monster.
Jak byl zmíněno, hra je webová - použité technologie javascript (typescript) a three.js.
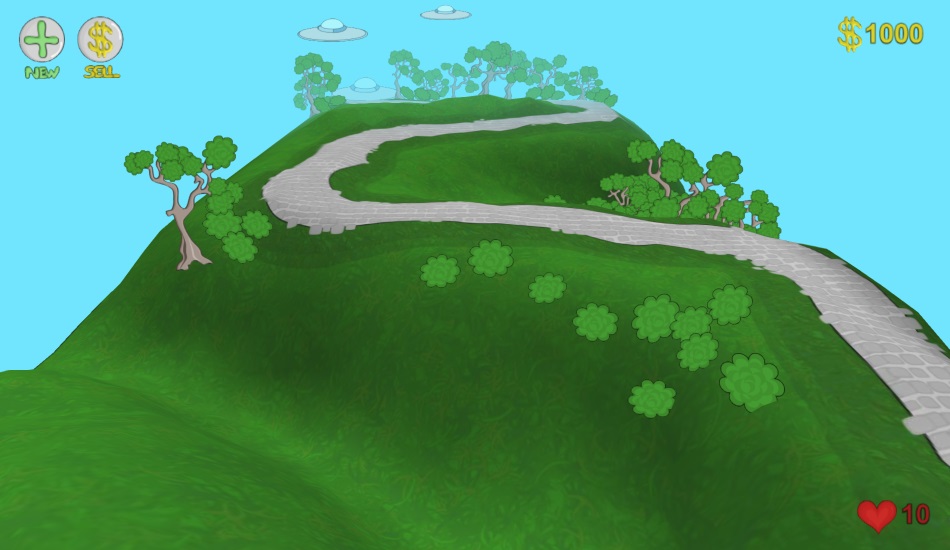
Ačkoliv to používá webgl, tak pro určitou originalitu je prostředí kromě terénu skládáno ze spritů. Podle mě to vypadá nebývale a zajímavě - jako jediná originalita, co hra nabízí. Grafika není nic moc - je to v podstatě na tentýž úrovni, jako když jsem před 15ti lety kreslil postavičky. Nějaký styl to ale snad má. Klíčový aspekt je infantilita kombinovaná s násilím (ovšem páchaném na vetřelcích).
Kromě programování ve své podstatě většinu času kreslím, což se ukázalo jako nejnáročnější - veškerá grafika je vlastnoručně kreslená, takže to je 100% copyright (detaily jak viz. web).
Přikládám i současné gameplay video:
http://v.dzejkobgames.eu/alien_td.mp4
( pozor - je to streamable mp4 a webserver streamování umí - jenom je třeba aktuální prohlížeč chrome, firefox - nejsem si jist, zda to umí explorer - edge by snad měl. Youtube mi video stáhnul - nevím proč - asi že tam stříká krev )
Co je jisté, že bude jinak:
* ten freeplace věží (vojáčků) nakonec nebude, ale budou předdefinované místa (jinak by to nebylo taktické)
* věže budou mít nějaký hezčí placeholder - ale v principu bude vojáček koukat z trubky (není třeba kreslit nohy) - u pokročilejších věží to bude smysluplnější
* cesta je škaredá - zatím jsem neprobádal, jak to udělat lépe
* až bude lepší cesta, vetřelci budou po ní chodit trochu více rozptýleně, aby to vypadalo lépe
Obecně je na tom ještě dost práce - především co se týče kreslení. Pokud se to bude natahovat, tak se to pokusím vydat nějak více minimalistické.
Pár dotazů pro kohokoliv, kdo by dokázal poradit:
1) potřeboval bych vyrobit nějaké podobné cesty: https://i0.wp.com/www.paladinstudios.com/wp-content/uploads/2013/07/lfg_terrain_05.jpg - včetně UV mapování. Ten texture blur dokážu případně oželet. Momentálně na to používám sketchup a není to moc ideální. Potřebuju prostě v něčem opensource kreslit terén - nároky na to nemám moc vysoké.
2) znáte nějaké gamedev fóra - které jsou trochu aktivnější - třeba zahraniční? (kdysi to tady bylo více živé)
3) znáte nějaké reklamni služby, které by se daly pro hru použít? Podobně, jak je ve free android aplikacích reklam - tak něco takového bych si představoval. Nečekám od toho vůbec žádné zázraky.
Díky
Průběžně budu přidávat updaty. |
|
| Návrat nahoru |
|
 |
mar
Založen: 16. 06. 2012
Příspěvky: 602
|
 Zaslal: 20. květen 2018, 20:23:03 Předmět: Re: Alien invasion tower defense Zaslal: 20. květen 2018, 20:23:03 Předmět: Re: Alien invasion tower defense |
 |
|
Něco takového by mělo být jednoduché, nevidím tam nic extra z hlediska UV, prostě planární 2d projekce - násobek XY (předpokládám Z výška),
takže třeba textury terénu a k tomu váhovou mapu, kde do RGBA dáš jednotlivé blendovací váhy,
suma by měla být ideálně jedna, takže by ti mohly stačit i 3 kanály, 5 samplerů by mohly zvládat i mobily.
Udělat jednoduchý editor na něco takového by neměl být velký problém,
brush kružnice, radius/strength + režim (třeba raise/lower/flatten)
na heightmapu a k tomu kreslící mód do váhové textury, kde by
se blendovaly váhy do té, kterou kreslíš. Myslím, že by to mohlo bohatě stačit.
Případně si říkám, že ta heightmapa by se dala klidně nakreslit v nějakém GIMPu, pak to po načtení vyhladit blurem a hotovo, totéž by vlastně šlo pro váhy
k jednotlivým typům textur terénu a pak to při načtení nějak znormalizovat (klidně nějak podle priorit, třeba cesta by měla nejvyšší prioritu). |
|
| Návrat nahoru |
|
 |
dzejkob
Založen: 17. 08. 2013
Příspěvky: 127
|
 Zaslal: 22. květen 2018, 01:04:10 Předmět: Zaslal: 22. květen 2018, 01:04:10 Předmět: |
 |
|
No spíš jsem to myslel tak, že bych potřeboval v "něčem" relativně snadno vyseknout několik podobných map (bude jich tak možná 6). Když nad tím přemýšlím, tak žádný blending není úplně žádoucí - protože by to ztratilo ten "cartoon look" - spíš by okraje cesty měly být zřetelně nakresleny. Ten generátor si dovedu představit - akorát jsem s tím chtěl mít tah na branku (ve smyslu realizace) - a zatím to dopadá tak, že úplně všechno dělám po svém (pominu li three.js).
EDIT: asi reálně by bylo nejvhodnější prostě cestu nakreslit ručně na jednu bitmapu - a to napasovat na tu heightmapu |
|
| Návrat nahoru |
|
 |
dzejkob
Založen: 17. 08. 2013
Příspěvky: 127
|
 Zaslal: 20. červenec 2018, 18:59:59 Předmět: Zaslal: 20. červenec 2018, 18:59:59 Předmět: |
 |
|
Update:
* nakonec jsem udělal terrain editor, který namapuje texturu s cestou na pole vertexů, které se dá pak upravovat metodou raise/lower apod. Vypadá to nyní mnohem lépe
* vetřelci jsou více rozptýleni po cestě
* udělán jednoduchý texture generátor, díky kterému mám lepší texturu trávy a cesty
* editor levelů vylepšen a je použitelnější (několik nástrojů, snazší vkládání objektů a cest)
* předdefinované místa pro vkládání věží + věže (vojáčci) mají oddělený spodek a vlastní postavu
* základní UI - peníze, životy + nezbytná grafika - které je renderováno taktéž přes webgl (aby ta věc byla více nezávislá)
* funkční management scény - lze načíst za běhu jinou mapu atp.
* dílčí optimalizace, konfigurace kvality, nová verze three.js
* první publikovatelný build
Kdyby to někoho zaujalo, tak tady je funkční verze k otestování:
http://www.dzejkobgames.eu/alien_td/game.php
Jakmile se to načte, tak klik na "new game" (stahuje to cca 10M+ obsahu). Po rozmístění věží (nahoře "NEW") dole tlačítka "batch 1/2", "one 1/2" vypustí vetřelce.
Otestováno v chromu (tam to běží nejlépe), firefoxu, exploreru. Prozatím vypnuty světelné záblesky - kromě chromu příliš zpomalovaly.
Je to pouze demonstrativní ukázka - není vůbec vybalancovaná hratelnost, vyváženost a cokoliv dalšího.
Teď bude na pořadu dne vyrábět další content - tedy věže, upgrady, vetřelce apod.
Několik screenshotů:
   |
|
| Návrat nahoru |
|
 |
mar
Založen: 16. 06. 2012
Příspěvky: 602
|
 Zaslal: 22. červenec 2018, 10:03:29 Předmět: Zaslal: 22. červenec 2018, 10:03:29 Předmět: |
 |
|
Zkoušel jsem to v chromu a je to dobré.
Je mi jasné, že to je WIP, ale myslím, že hratelné to bude.
Plánuješ zvuky? To jediné mi tam asi chybí.
pak už jenom drobnosti:
- bude to fullscreen? přijde mi, že okno (nebo jak se tomu na webu říká) má fixní velikost
- ta zelená mi přijde zelená až moc (možná desaturovat/trochu jiný odstín?), ale možná to tak máš schválně, nevím
- oblohu/pozadí asi taky budeš časem řešit, ta barva je taky dost agresivní
Jinak je to fajn, obzvlášt pokud je to programmer art |
|
| Návrat nahoru |
|
 |
satik
Založen: 06. 05. 2010
Příspěvky: 161
Bydliště: Krkonose
|
 Zaslal: 23. červenec 2018, 05:32:51 Předmět: Zaslal: 23. červenec 2018, 05:32:51 Předmět: |
 |
|
Mam tu stranku uplne prazdnou, jen jsou tam v modrym obdelniku 4 tlacitka od "one 1" po "batch 2" (chrome, v edge to bezi)
_________________
https://www.facebook.com/peasantsandcastles/ |
|
| Návrat nahoru |
|
 |
pcmaster

Založen: 28. 07. 2007
Příspěvky: 1821
|
 Zaslal: 23. červenec 2018, 08:22:27 Předmět: Zaslal: 23. červenec 2018, 08:22:27 Předmět: |
 |
|
Hlasim, ze na Pale Moon 27.9 x64 Windows 7 (Firefox 52+) to funguje!
Dokonca je to pekne 
Beha to dost pomaly, rozlisenie jedneho monitoru mam 2560x1440, renderuje sa to do okienka 950x618 (plus minus).
Firefox 61.0 x64 podobny vykon i chovanie.
_________________
Off-topic flame-war addict since the very beginning. Registered since Oct. 2003!
Interproductum fimi omne est. |
|
| Návrat nahoru |
|
 |
Ladis

Založen: 18. 09. 2007
Příspěvky: 1533
Bydliště: u Prahy
|
 Zaslal: 23. červenec 2018, 09:22:21 Předmět: Zaslal: 23. červenec 2018, 09:22:21 Předmět: |
 |
|
Funguje ve všech prohlížečích (Explorer, Edge, Chrome, Firefox), ale ve všech je to nehratelně pomalé.
_________________
Award-winning game developer |
|
| Návrat nahoru |
|
 |
dzejkob
Založen: 17. 08. 2013
Příspěvky: 127
|
 Zaslal: 23. červenec 2018, 12:04:39 Předmět: Zaslal: 23. červenec 2018, 12:04:39 Předmět: |
 |
|
Díky za zpětnou vazbu. S tou rychlostí to je podivné - běhá mi to plynule i na integrovaných gf (navíc tam je jen pár meshů a většina jsou sprity). Možná bude problém v tom, že se to fakticky renderuje na dvojnásobnou velikost a pak to dělá rescale na to malé okno - neboť to byl nejlepší výsledek antialiasingu (ostatní antialiasingy to škaredě rozmáznou). Asi to teda i společně s tím fullscreenem (nebo fullbrowser screenem) udělám tak, že to půjde scalovat podle okna, ale sprity budou exportované ve většim rozlišení. Jenom nevím jak se vyhnu tomu, aby finál měl 100 MB (asi přibalím js zip) + mám obavu, že budou více exponované nedokonalosti grafiky.
Fungují vám plynule jiné webgl věci?  Např. rybičky: Např. rybičky:
http://webglsamples.org/aquarium/aquarium.html
Nebo něco v three js:
http://collinhover.github.io/kaiopua/
Jinak s kontrastem asi dobrý postřeh - zatím to je tak, jak to nějak vyšlo. Zvuky budou, ale jednoduché z freesound nebo něco podobného. Programer art to v zásadě je - jenom s tou grafikou trávím dost času (ve finále asi víc času padne na grafiku než na coding). |
|
| Návrat nahoru |
|
 |
mar
Založen: 16. 06. 2012
Příspěvky: 602
|
 Zaslal: 23. červenec 2018, 12:26:08 Předmět: Zaslal: 23. červenec 2018, 12:26:08 Předmět: |
 |
|
Mně to taky běží plynule, těžko říct.
Je to opravdu GPU bound?
Pokud děláš 4x supersampling, možná by to mohl být s fillrate, ale zase ty shadery budou snad jednoduché a okno je relativně malé.
Terén se kreslí jedním draw callem, to je v pohodě.
Nicméně jsem si v GL profileru všimnul, že všechny sprity se renderují separátním draw callem plus změnou statu (uniformy plus textura) a navíc to vypadá, že nepoužíváš atlasy.
Asi to máš tak kvůli mipmapám, bohužel WebGL neumí texture arrays (nevím, jestli už je 2ka), ale i bez mipmap (většitou to je relativně malé, takže spíš upsampluješ) by to mělo být ok.
Otázka je, jak moc to máš ve své režii. Myslím, že kdyby se dal udělat atlas (atlasy),
sesortovalo se to podle atlasu/shaderu a vygeneroval bys dynamický vertex buffer (resp. prostě updatovat pro každý frame, případně vertex + index a renderovat přes drawElements, ale myslím, že tam je bez extenze omezení na 16-bit indexy jako v GLES2),
dalo by se to vyrenderovat na pár draw callů (pokud je toto ten bottleneck, ale klidně by mohl být). |
|
| Návrat nahoru |
|
 |
dzejkob
Založen: 17. 08. 2013
Příspěvky: 127
|
 Zaslal: 23. červenec 2018, 12:55:19 Předmět: Zaslal: 23. červenec 2018, 12:55:19 Předmět: |
 |
|
| Těžko říct, zda je vše na GPU. Já bohužel do toho tolik nevidím - jsem "prostý uživatel" three.js. V rámci svých možností můžu sprity nahradit planes rotovaným proti kameře a potáhnout je texturou spritu - třeba to pomůže. Tam bych mohl použít ty atlas mapy. Současné sprity řeší three.js nějak samo - těžko říct jak přesně. Každopádně je tam per sprit jedna textura - dokonce každý frame animace - asi to bude ono. |
|
| Návrat nahoru |
|
 |
pcmaster

Založen: 28. 07. 2007
Příspěvky: 1821
|
 Zaslal: 23. červenec 2018, 13:33:06 Předmět: Zaslal: 23. červenec 2018, 13:33:06 Předmět: |
 |
|
dzejkob, tie ostatne veci, ktore si linkoval, mi funguju velmi plynulo (GTX 1070).
Mar, bude az taky problem tych par10 spritov po 1 draw calle? To musi zvladnut par100 v pohode, ci je to az take zle?
Samozrejme doporucenie, aby to takto nerenderoval, v pripade, ze je to mozne, je velmi pravdive.
_________________
Off-topic flame-war addict since the very beginning. Registered since Oct. 2003!
Interproductum fimi omne est. |
|
| Návrat nahoru |
|
 |
mar
Založen: 16. 06. 2012
Příspěvky: 602
|
 Zaslal: 23. červenec 2018, 13:42:05 Předmět: Zaslal: 23. červenec 2018, 13:42:05 Předmět: |
 |
|
| pcmaster napsal: |
| Mar, bude az taky problem tych par10 spritov po 1 draw calle? To musi zvladnut par100 v pohode, ci je to az take zle? |
Nic jiného mě nenapadá, nevím  Určitě pro desktop by to neměl být absolutně problém. Určitě pro desktop by to neměl být absolutně problém.
Jenže nevím, jaký overhead má JS/Three.js a jestli to browser routuje přímo do GL driveru nebo jede přes nějaký emulovaný Angle, těch vrstev balastu kudy to musí nakonec protéct tam bude asi víc.
viděl jsem 9 uniform callů (30 floatů) + texture switch + draw call per sprite
Co je divné je, že na 1070 i 980Ti v Chrome mi to jede plynule, jestli u tebe se to kouše na 1070ce, tak možná bude problém někde jinde. |
|
| Návrat nahoru |
|
 |
dzejkob
Založen: 17. 08. 2013
Příspěvky: 127
|
 Zaslal: 24. červenec 2018, 00:42:53 Předmět: Zaslal: 24. červenec 2018, 00:42:53 Předmět: |
 |
|
Našel jsem tam problém, kdy to z nějakých tehdejších pokusů mohlo nesmyslně stackovat render přes různé timeouty. Teď to renderuje čistě přes requestAnimationFrame.
+ nedělá to rescale + okno hry se zvětší podle velikosti okna + sprity přegenerovány na dvojnásobné rozlišení (takže to bude mít tak 20M+)
Zkuste prosím zda to je pořád nehratelně pomalé:
http://www.dzejkobgames.eu/alien_td/game.php |
|
| Návrat nahoru |
|
 |
pcmaster

Založen: 28. 07. 2007
Příspěvky: 1821
|
 Zaslal: 24. červenec 2018, 12:41:39 Předmět: Zaslal: 24. červenec 2018, 12:41:39 Předmět: |
 |
|
Uz to beha trochu rychlejsie.
_________________
Off-topic flame-war addict since the very beginning. Registered since Oct. 2003!
Interproductum fimi omne est. |
|
| Návrat nahoru |
|
 |
|